In this blog post, we'll explain how to display data from a Google Sheets spreadsheet in your Dixa conversations using FactBranch together with Dixa's custom card feature. This powerful integration allows you to seamlessly incorporate data from your spreadsheet directly into your Dixa conversations. You can also follow our step-by-step video guide setting everything up in 6 minutes:
To begin, you need to create a FactBranch account: Visit factbranch.com and start your 14-day free trial. Once you have signed up, you'll be asked to create a flow. In this case, we want to show data in a Dixa custom card, so select that flow type.
A flow - or a data pipeline - in FactBranch is a series of interconnected nodes that process and transform data. In our case, the pipeline is triggered by a custom card in Dixa. The data is then passed through various nodes until it reaches the final node, where it is rendered as a user interface (UI). However, before we can proceed, we need to connect our Google Sheets account to FactBranch.
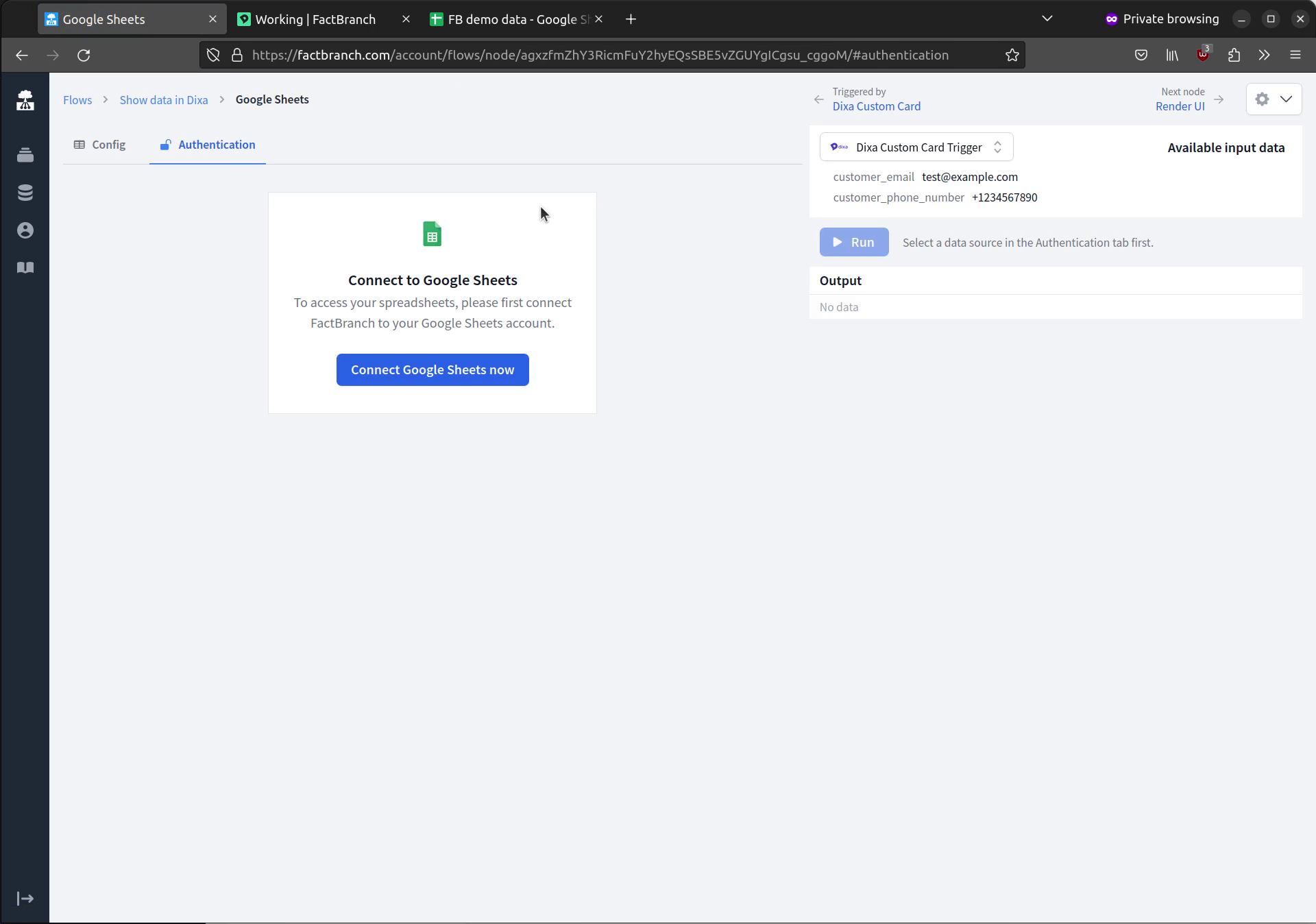
To connect your Google Sheets account, create a Google Sheets node and follow the authentication flow within FactBranch. Once connected, you'll be sent back to the Google Sheets node in your FactBranch account. In the configuration settings of the Google Sheets node, paste the URL of your spreadsheet. FactBranch will load the worksheets within your spreadsheet, allowing you to select the specific sheet you want to get data from.

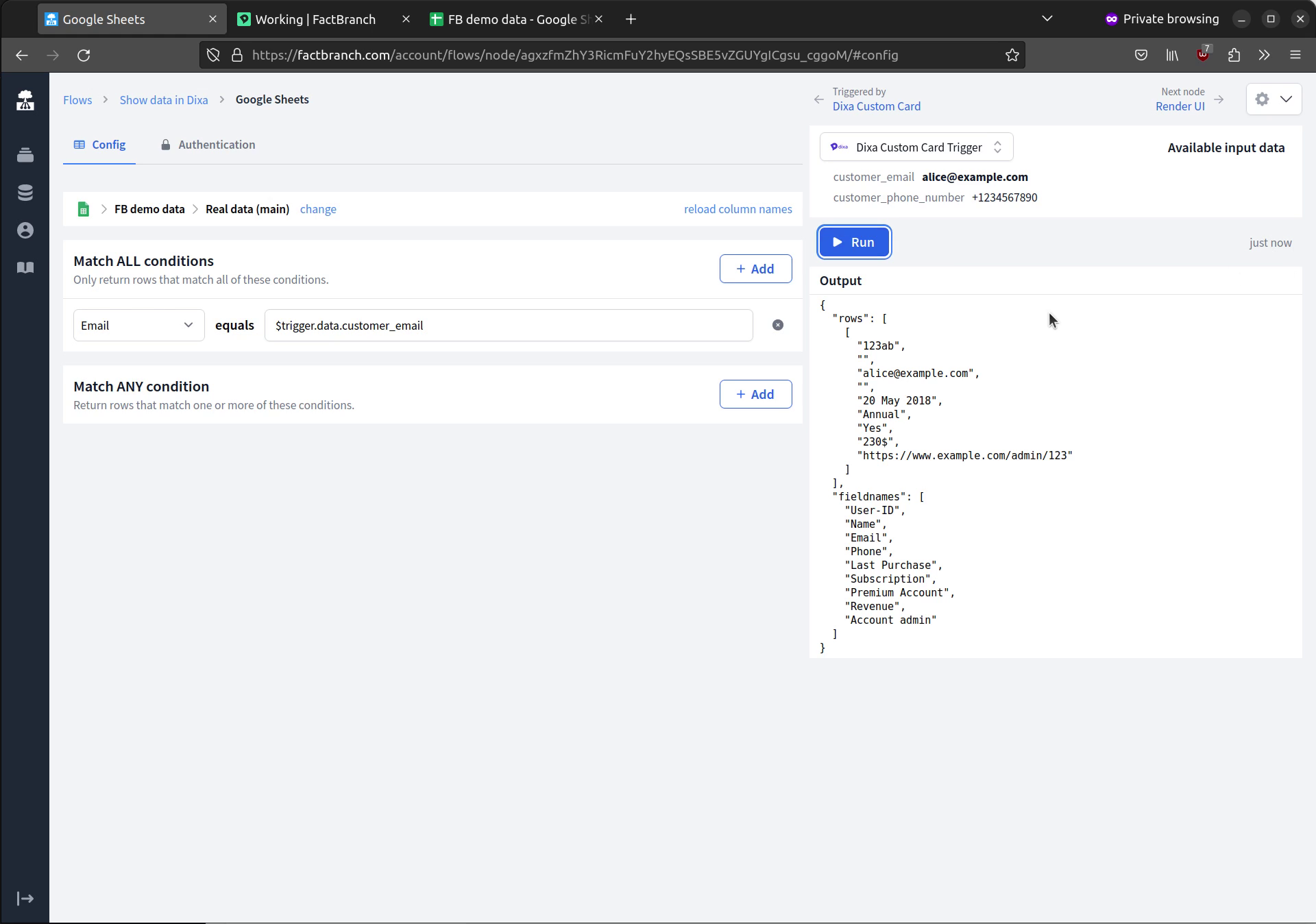
After selecting the worksheet you want to get data from, you can define search conditions. For example, if you want to filter data by email address, you can create a condition that matches the email column with the customer's email address. FactBranch provides an intuitive interface to define these conditions, making it easy to customize the data displayed in your Dixa conversations.

Now let's create a graphical user interface (GUI) that will be displayed in Dixa. FactBranch's Render UI node allows you to generate a simple but visually appealing HTML UI based on the retrieved data. Just open the Render UI node and click on "Generate a UI" button to let FactBranch generate an initial version of the UI based on the test data. Feel free to edit the HTML template. It's using a Jinja2/Liquid-style templating language and you can learn more advanced uses in our docs.
To display the data in your Dixa conversations, you need to create a custom card. In the Dixa custom card trigger configuration, you'll find a guide on how to set it up. Simply navigate to Dixa's settings, go to integrations, and create a custom card. Provide the necessary details, such as the method (GET), hook URL, and authorization method. The hook URL includes a token that identifies the specific data pipeline to run.
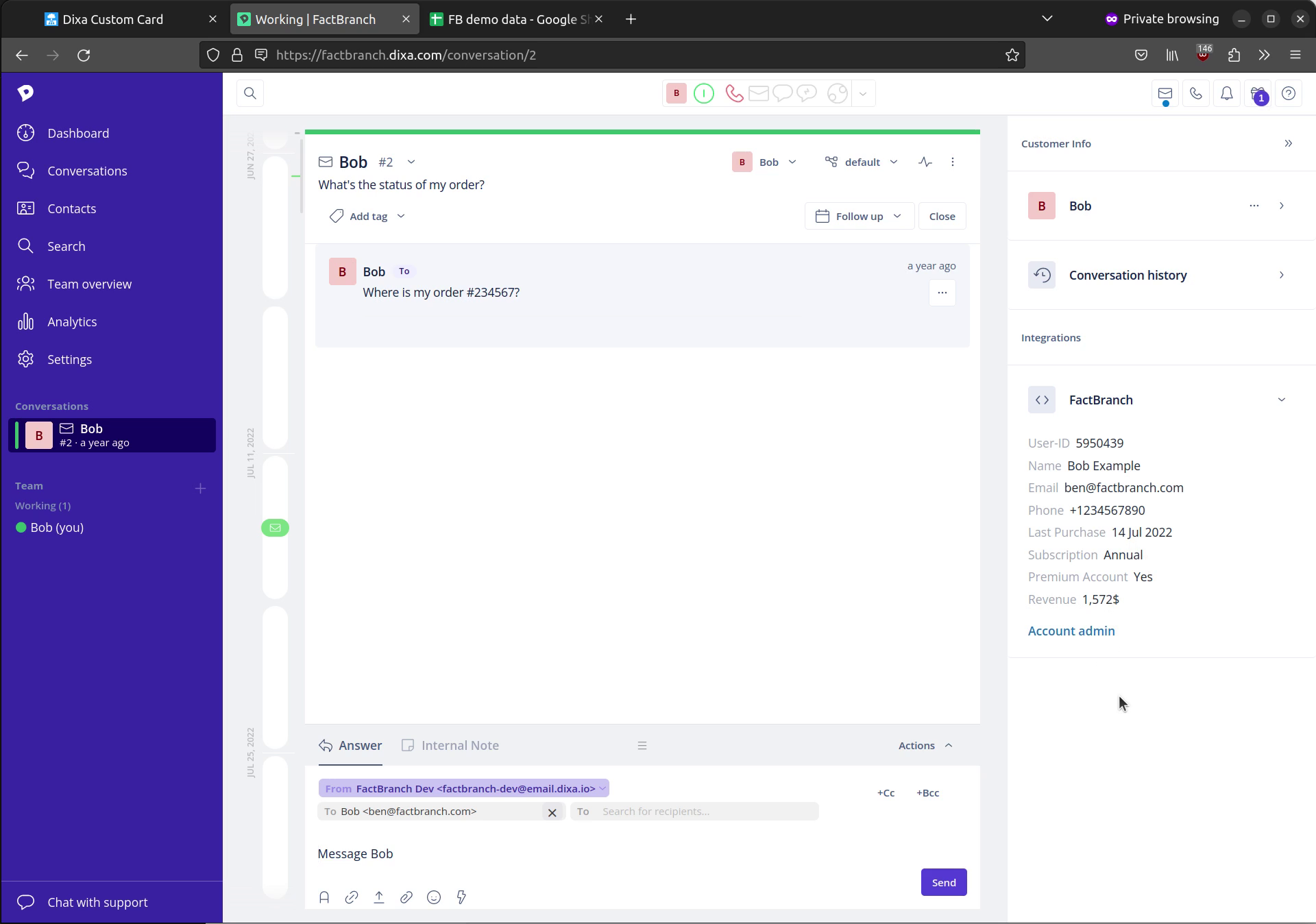
With the custom card set up, you can now save the changes and return to a Dixa conversation. The FactBranch custom card will now load and display the information directly from your Google Sheets spreadsheet. This seamless integration allows you to provide real-time data to your customers without leaving the Dixa platform.

Integrating Google Sheets data into your Dixa conversations has never been easier. By following the steps outlined in this blog post, you can leverage the power of custom cards to display relevant information to your customers. Start your 14-day free trial of FactBranch today and make your agents' lives easier every day. If you have any questions, reach out to support@factbranch.com.
Sign up for our newsletter to get our freshest insights and product updates.
We care about the protection of your data. Read our Privacy Policy.