In this blog post, we'll walk you through the process of connecting Dixa, a customer service platform, to your MySQL database using a powerful no-code/low-code tool called FactBranch. By the end of this tutorial, you'll be able to display custom cards in Dixa that contain data from your MySQL database. You can also watch this blog post as a webcast that'll take you less than 7 minutes. Let's get started!
To begin, you need to create a FactBranch account: Visit factbranch.com and start your 14-day free trial. Once you've signed up, you'll be prompted to create a data pipeline, known as a Flow in FactBranch.
In FactBranch, we want to create a data pipeline that shows data inside a custom card in Dixa. This custom card can contain information such as customer email or phone number - or really anything you like. First, select "Show data in a custom card in Dixa" to create a matching data pipeline.
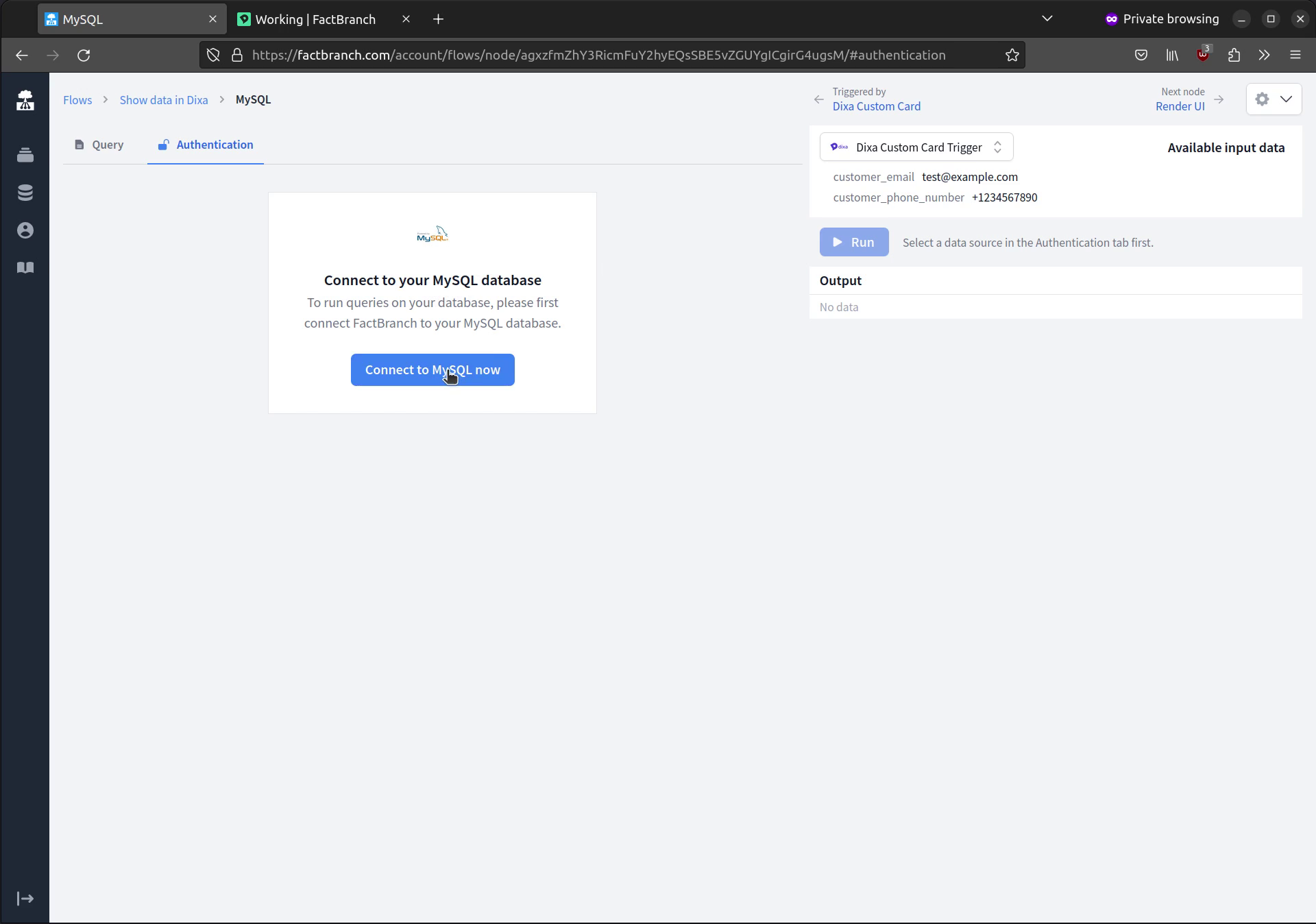
Then, inside that data pipeline, create a MySQL node that will run your query. After creating the MySQL node in FactBranch, you'll need to enter your database credentials to establish a connection.
If your database is behind a firewall, you may need to allow access from a specific IP address. FactBranch provides you with the necessary IP address to allow in your firewall settings. Once connected, you can proceed to write a query.
We recommend you create a MySQL user specifically for FactBranch, that only has read access on the tables you want to query. Here is the very simple MySQL code that should get you started in the right direction:
CREATE USER 'factbranch'@'yourhostname' IDENTIFIED BY 'yourpassword';
This will create a user called factbranch with the password yourpassword. Be
sure to replace yourhostname and yourpassword with your own values.
Next we allow that user to run SELECT queries on the table customer in the
database yourdatabase.
GRANT SELECT ON yourdatabase.customer TO 'factbranch'@'yourhostname';
This is just a quick intro and you should consult with your database admin on your specific requirements. You can find a more in-depth look at creating MySQL users here.

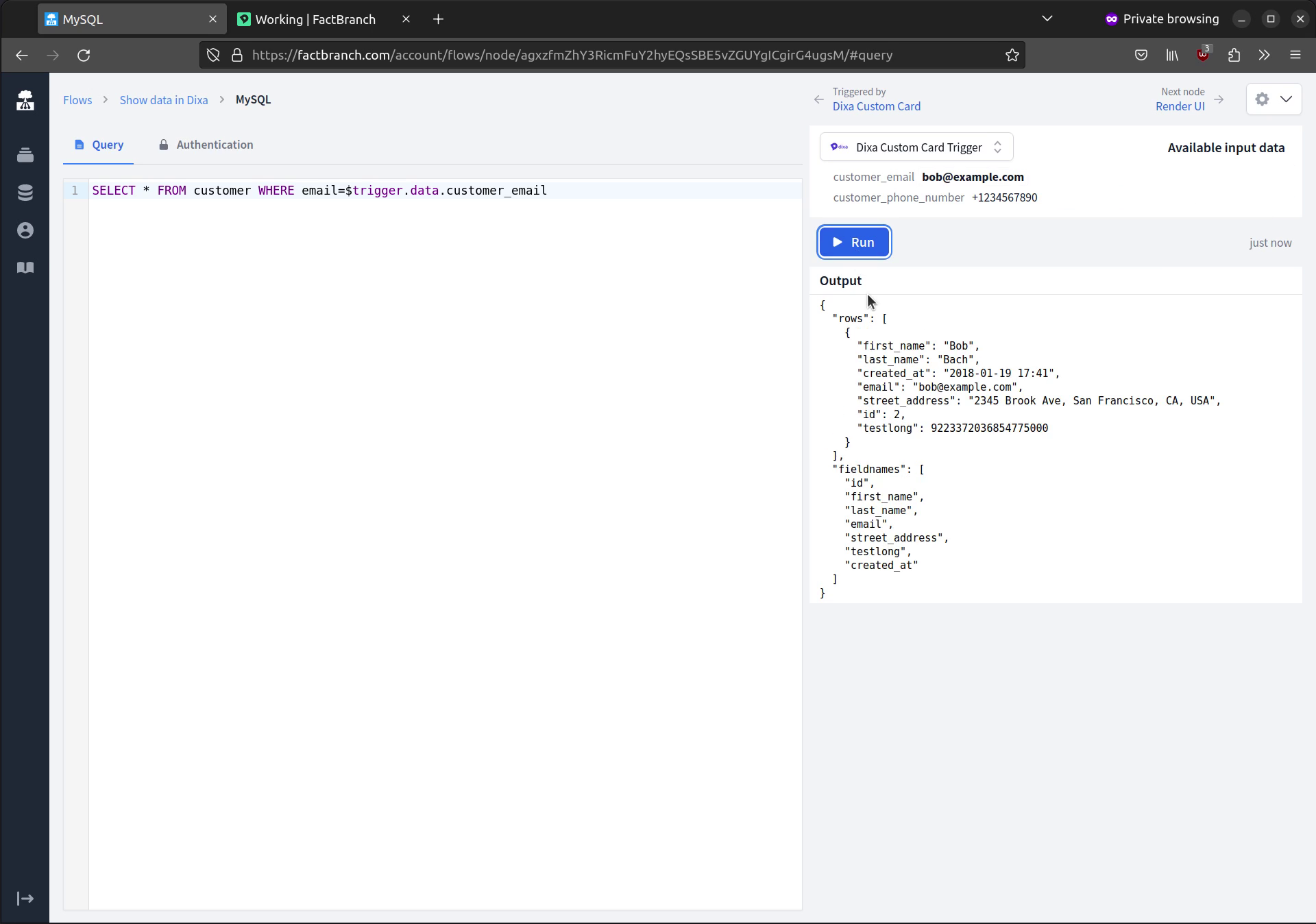
In the query editor, you can write any valid SQL query. For this demonstration, we'll write a simple query that selects all data from the customer table where the email address matches the customer email obtained from the Dixa custom card trigger. We'll use a placeholder to dynamically replace the customer email in our query.

Once you have written your query, you can run it to see the results. Initially, you may not get any results if the test data provided does not exist in your database. However, you can modify the test data to match existing data and rerun it. FactBranch will fetch the results from your MySQL database and display them.
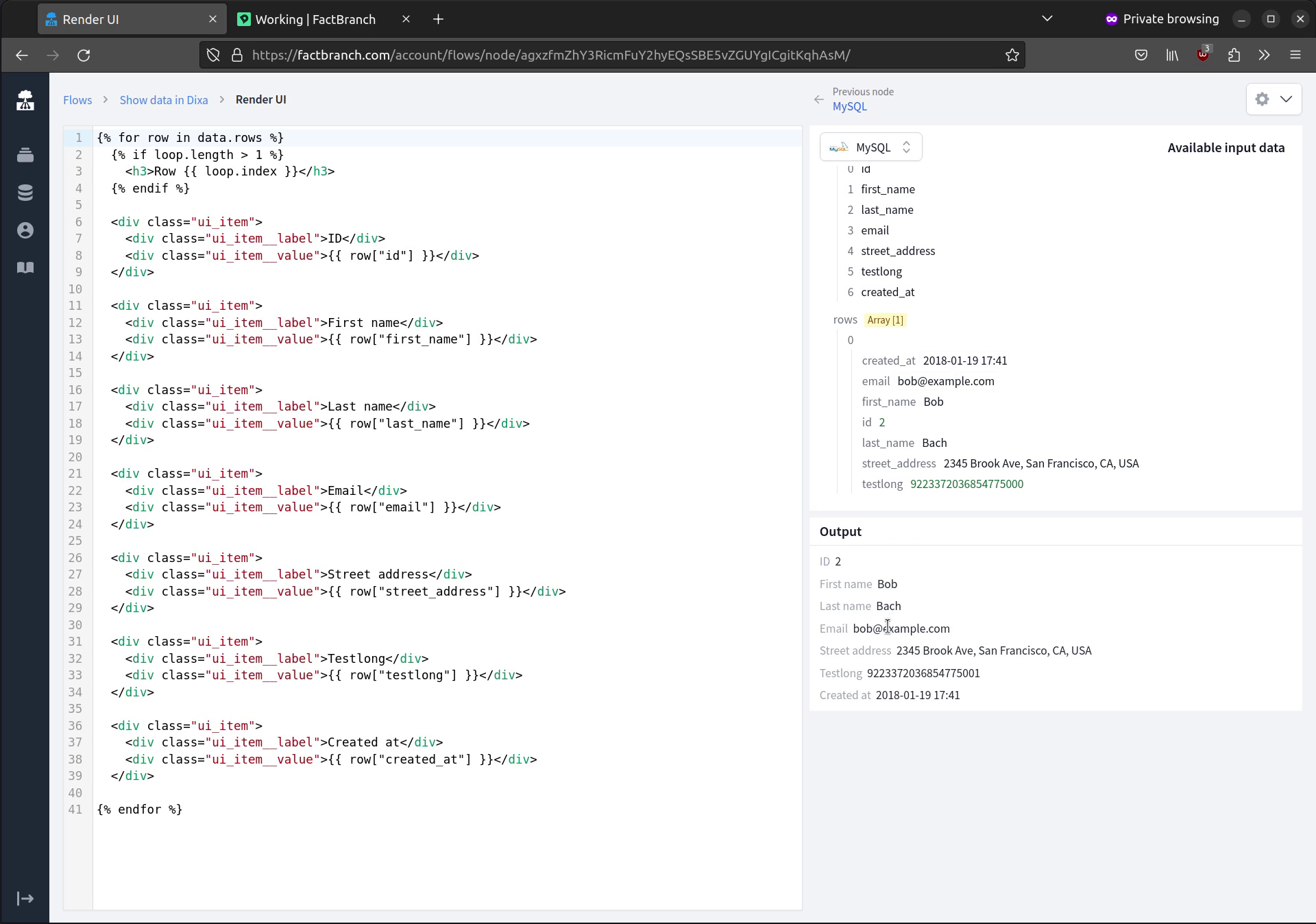
Now head to the Render UI node, where the user interface (UI) is generated that will be displayed inside the custom card in Dixa. This node allows you to generate a user interface based on the data retrieved from your database. By clicking on the button "generate a UI", FactBranch will generate a simple HTML UI that you can further customize. On the right you see a live preview of the UI.
FactBranch is using a Jinja2/Liquid-style templating language and you can learn more advanced uses in our docs.

To complete the integration, you need to set up the custom card in Dixa. Head to the trigger config inside the FactBranch data pipeline to see a short guide on how to set up the custom card.
In the Dixa settings, navigate to the integrations section and create a custom card. Provide a name for the card, such as "FactBranch." You'll need to use the hook URL provided by FactBranch as the endpoint for your custom card. Additionally, set the method to "GET" and choose the authorization method as "authorization header" with the bearer token copied from FactBranch.
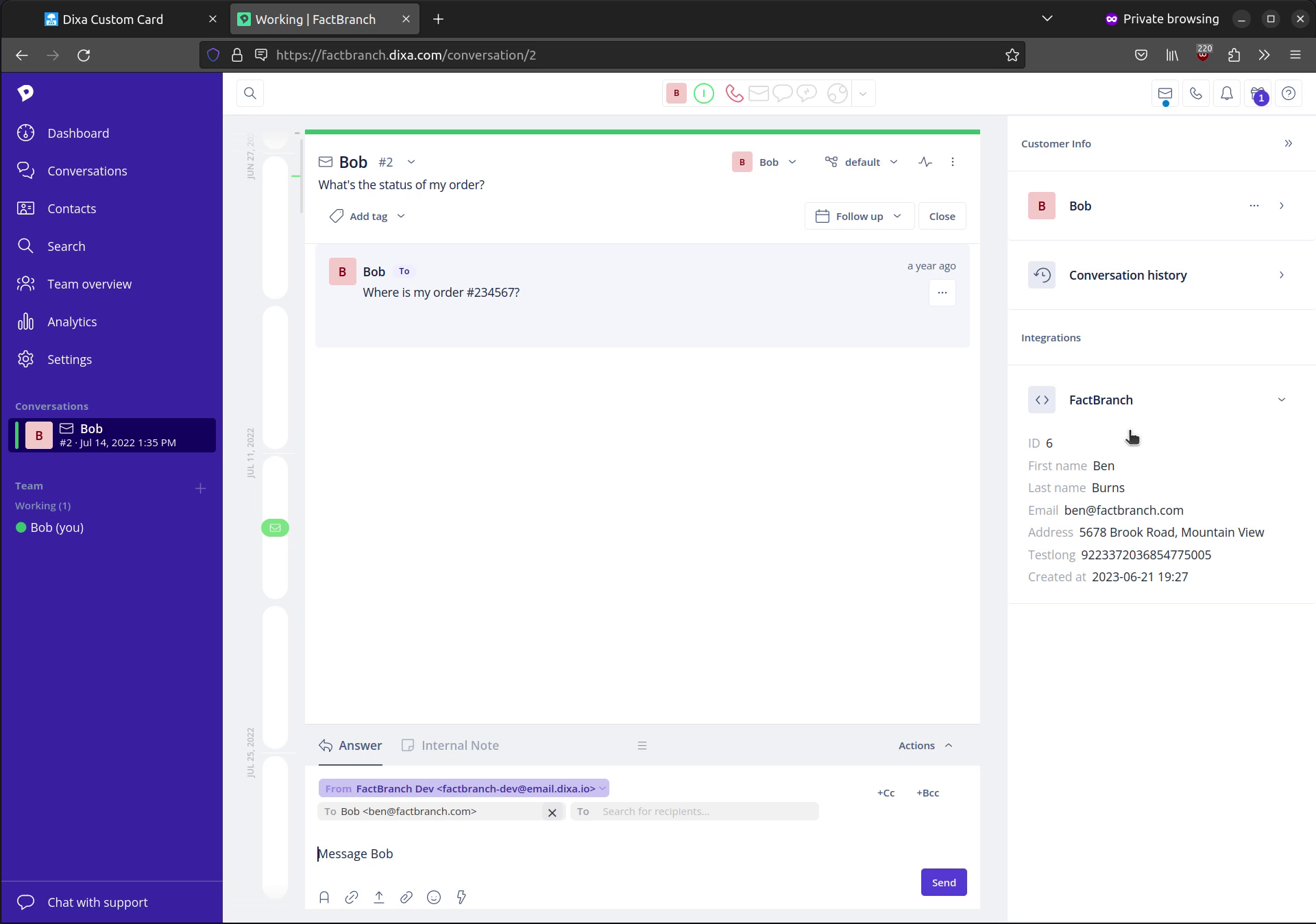
The final step is to copy and paste the template content provided by FactBranch into the Dixa custom card settings. This template will determine how your data is displayed in Dixa. Save the changes, and when you open a ticket or conversation in Dixa, the FactBranch integration will be loaded, and the data from your MySQL database will be displayed in the custom card.

You have now successfully connected Dixa to your MySQL database using FactBranch. Now you can leverage the power of FactBranch to display custom cards in Dixa with data from your database. Start your 14-day free trial of FactBranch today and make your agents' lives easier every day. If you have any questions, reach out to support@factbranch.com.
Sign up for our newsletter to get our freshest insights and product updates.
We care about the protection of your data. Read our Privacy Policy.