In this blog post, you'll see how to display data from any RESTful API endpoint in your Dixa conversations using Dixa's custom card feature and the no-code/low-code tool FactBranch.
If you haven't done so already, create a FactBranch account: Visit factbranch.com and start your 14-day free trial. Once you've signed up for FactBranch, you'll be prompted to create your first Flow. Select "Show data in a Dixa Custom Card".
Data pipelines in FactBranch consist of a trigger and nodes. In this case, the trigger is a custom card in Dixa that initiates the data pipeline. The nodes allow you to run queries against your API endpoint. The last node will render a user interface (UI) and lets you create a GUI based on the data retrieved.
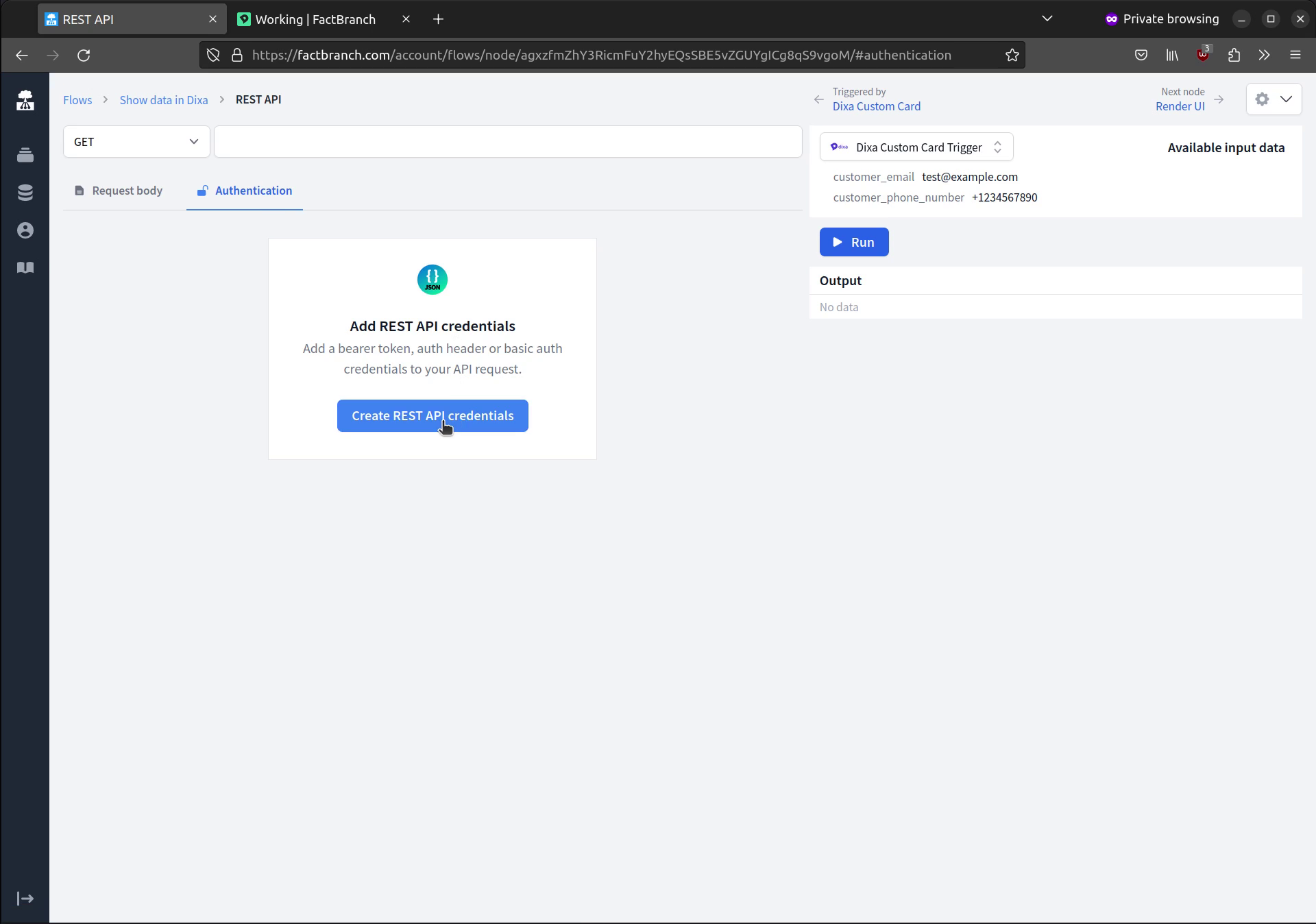
To fetch data from your API, create a REST API node in FactBranch. If your API endpoint requires authentication, you can easily set it up in the authentication tab by adding REST API credentials.

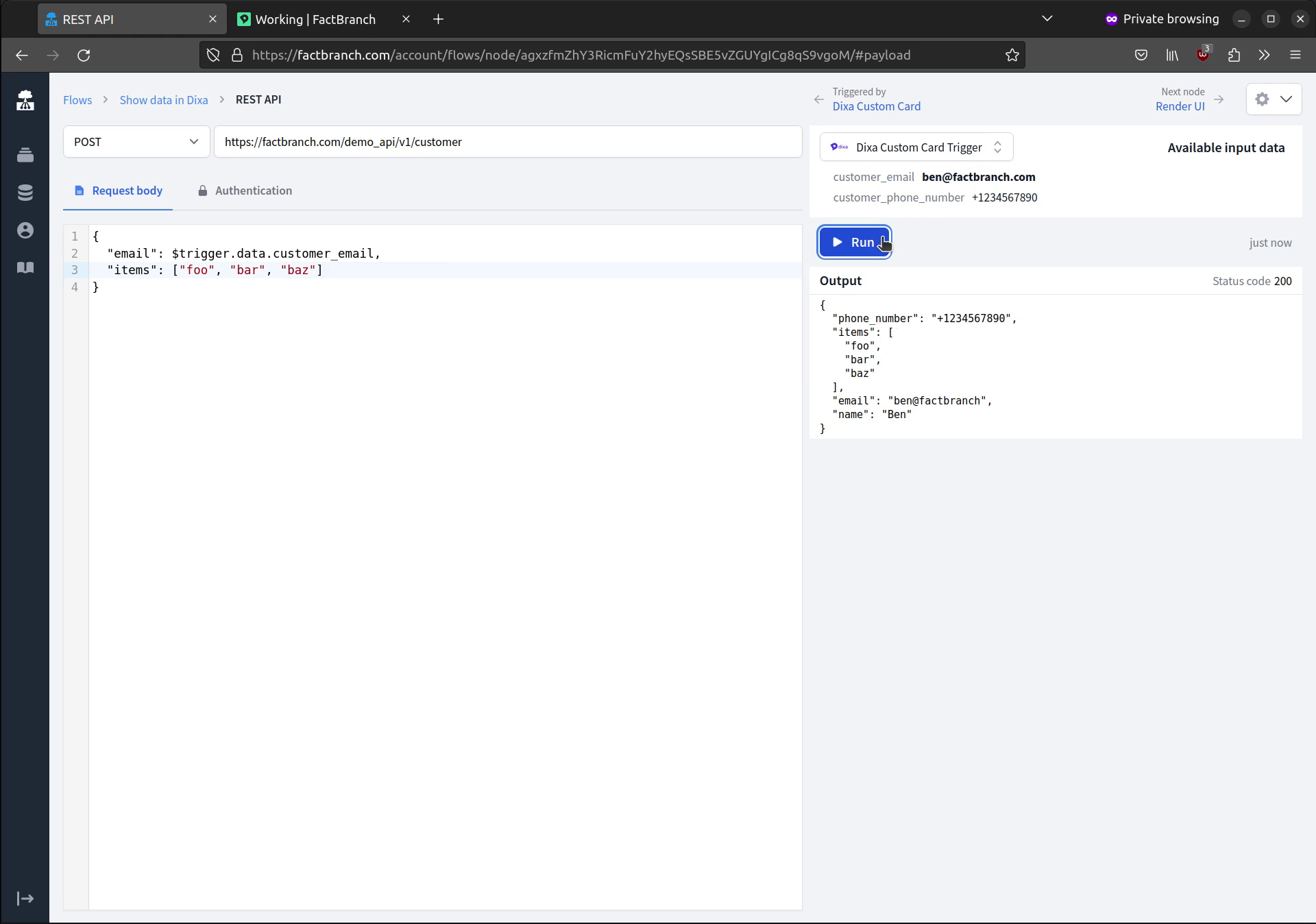
Once the authentication is set up, provide the necessary details for your API endpoint. In the demo, a simple API endpoint is used, which requires an email parameter. By using a placeholder, you can dynamically replace it with the customer's email address obtained from the Dixa custom card.
After configuring the REST API node, you can test the data retrieval process. Initially, it may show "no entry found" as there is no data for the test email address. To test it with your own email address, update the test input data and run the query again. You should now see real data retrieved from the API endpoint.

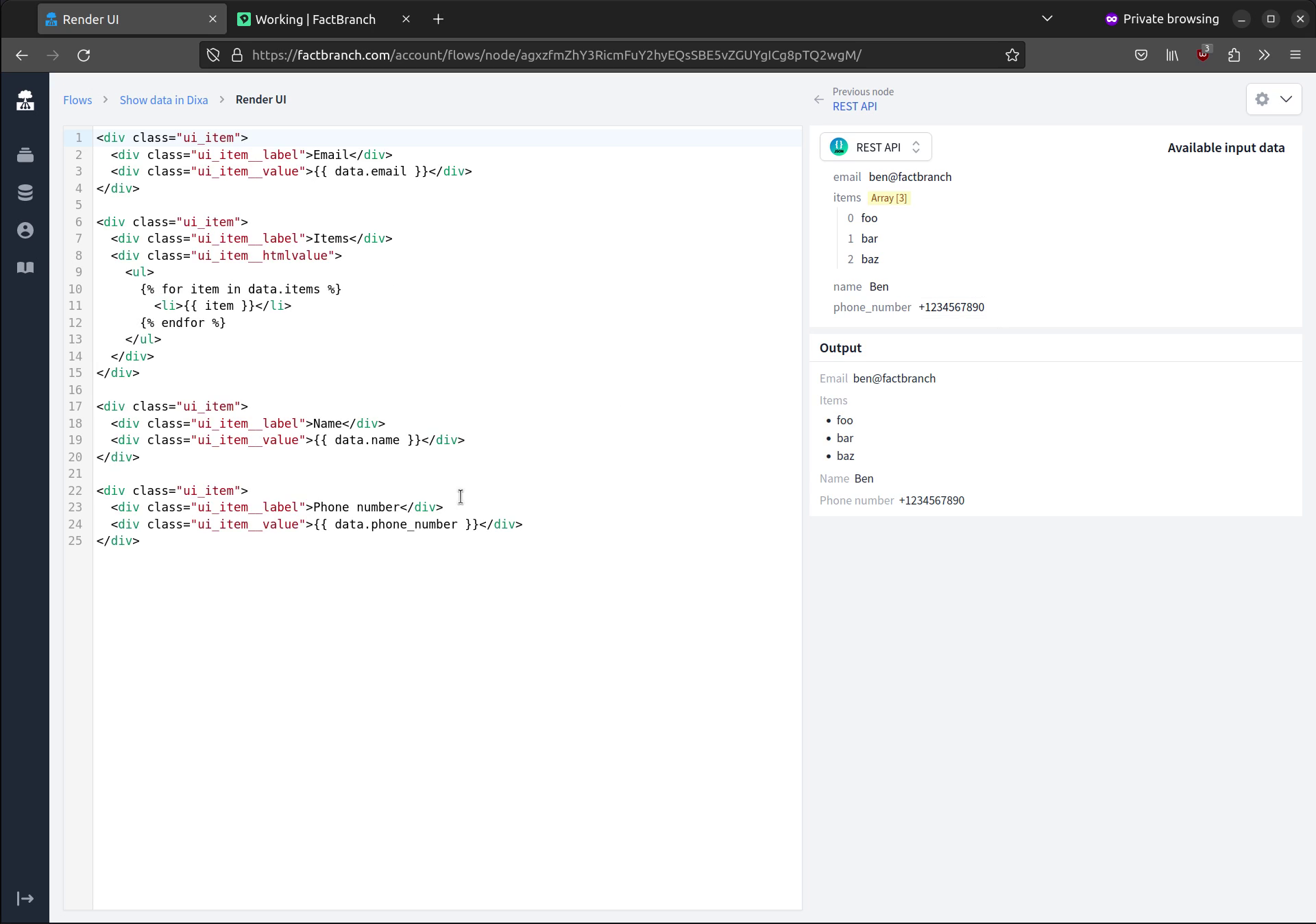
To help you get started with your GUI template, FactBranch allows you to generate a simple UI based on the retrieved data. Of course, you are free to customize the generated UI by rearranging elements or making other modifications. The UI preview will update automatically. FactBranch uses a templating language similar to Jinja2 and Liquid. Also have a look at the more advanced template techniques in our docs.

To display the data in a Dixa conversation, you need to create a custom card in Dixa. FactBranch provides a step-by-step guide within the data pipeline's trigger config. Follow the outline in the trigger config to create the custom card in Dixa.
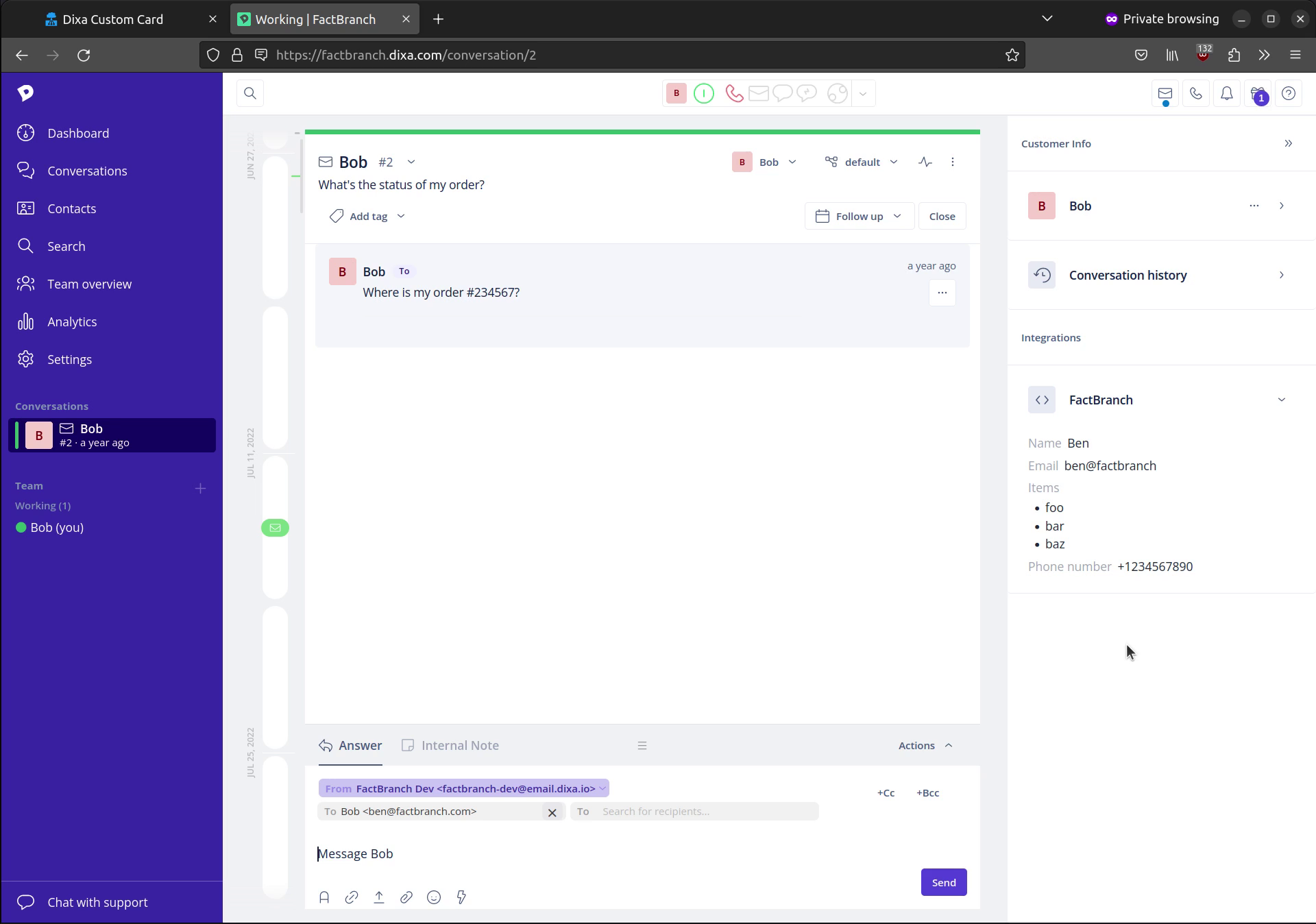
Save the changes in Dixa and head to a conversation. You'll see the FactBranch custom card loading with the queried information from the API endpoint.

Now with the help of FactBranch and Dixa's custom card feature, your agents will see relevant information from your API in a nice UI, all without ever leaving the conversation interface in Dixa.
Start your 14-day free trial of FactBranch today and make your agents' lives easier every day. If you have any questions, reach out to support@factbranch.com.
Sign up for our newsletter to get our freshest insights and product updates.
We care about the protection of your data. Read our Privacy Policy.