In this blog post, we'll look at how to display data from any API directly inside a Zendesk ticket using FactBranch. This method works seamlessly for Zendesk Support, Sell, and Chat. FactBranch is a powerful no-code/low-code tool to create user interfaces around your data sources.
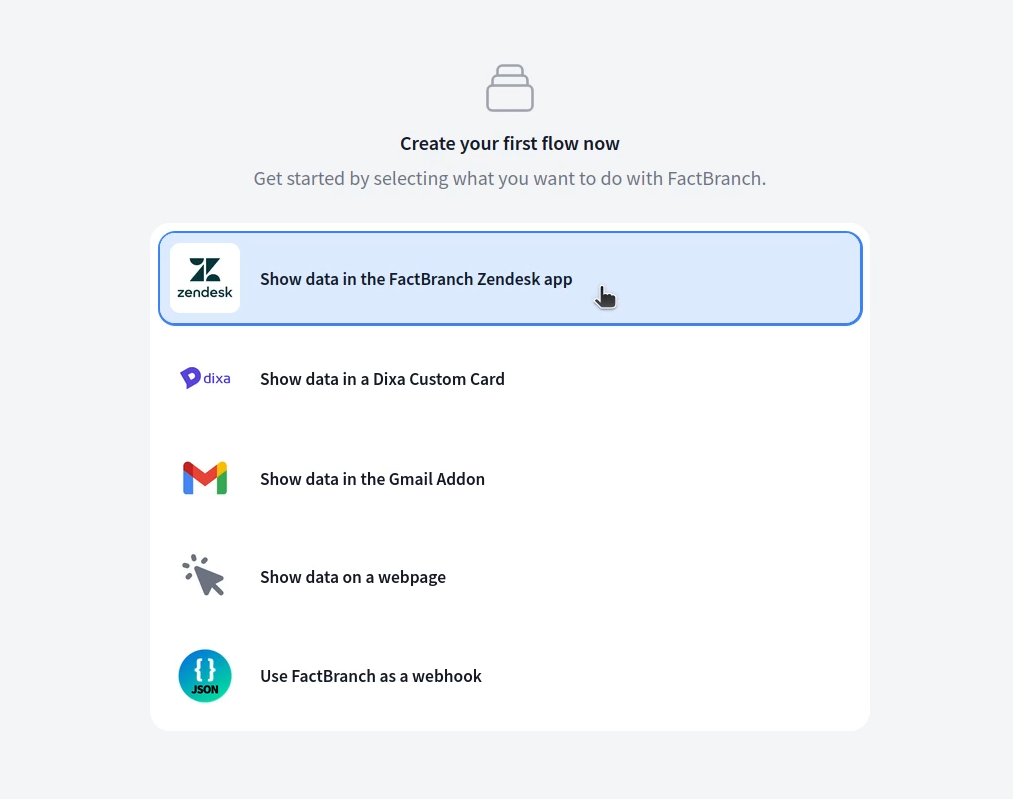
If you haven't done so already, create a FactBranch account: Visit factbranch.com and start your 14-day free trial. Once you've signed up for FactBranch, you'll be prompted to create your first Flow. Select "Show data in Zendesk".

Data pipelines in FactBranch consist of a trigger and nodes. In this case, the trigger is the Zendesk app you'll install later on. The nodes allow you to run queries against your API endpoint and the last node in the pipeline will render a user interface (UI) and lets you create a GUI based on the data retrieved.
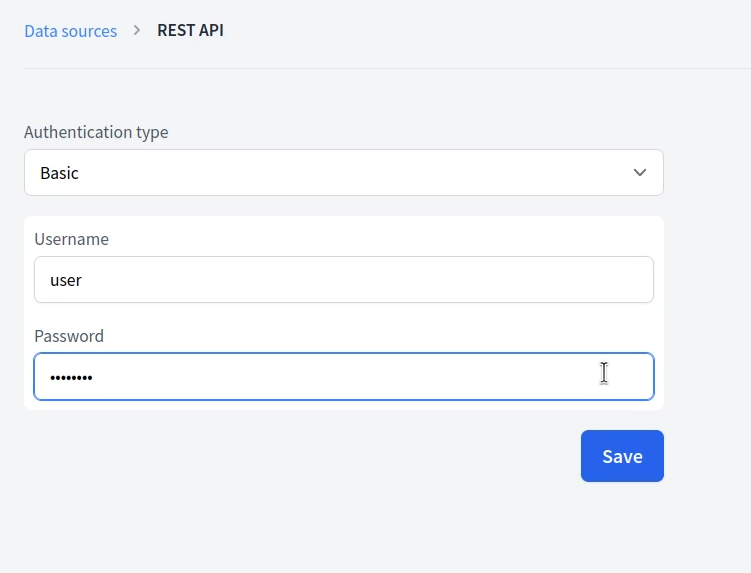
If you API uses some form of authentication, first create a data source where you can securely store these credentials. Navigate to 'Data Sources' and choose 'REST API'. Select the appropriate authentication type and enter your credentials. Once you hit save, these credentials will never be displayed in the UI again.

After this step, your credentials are securely stored inside this data source, ready for use in your data pipelines.
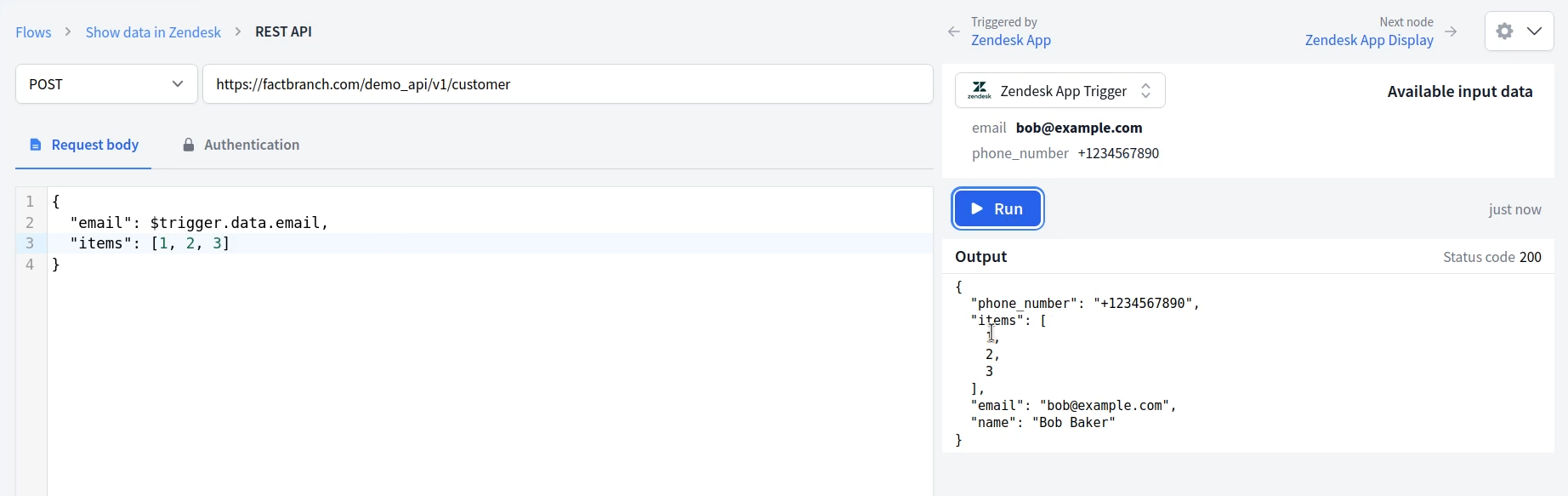
Head back to the data pipeline you've just created and start by creating a REST API node. You can choose different HTTP methods and enter the URL of your API endpoint.

In the request body section, use variables that correspond to the input data from Zendesk. For instance: $trigger.data.email would reference the email field from the Zendesk ticket.
FactBranch allows you to test different input data to see how your API reacts and what results it produces. This feature is invaluable for validating your configuration before installing the Zendesk app.
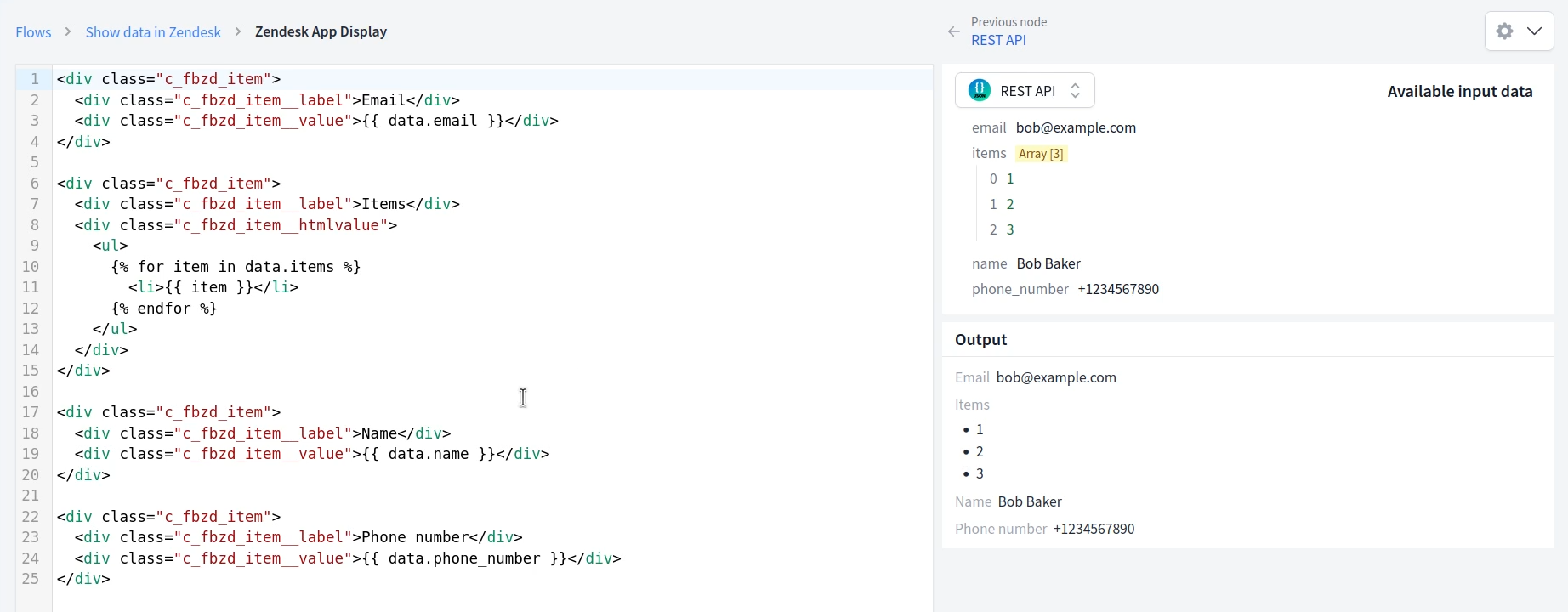
Once you're happy with the results you get from your API endpoint, head over to the Zendesk App Display node.
The app display node takes the data from your API endpoint and creates a UI based on that data. A handy feature of FactBranch is its ability to generate a UI for you automatically based on the available data. Click the "Generate UI" button to generate a starting point for your HTML template.

Of course, you are free to customize the generated UI by rearranging elements or making other modifications. The UI preview will update automatically. FactBranch uses a templating language similar to Jinja2 and Liquid. Also have a look at the more advanced template techniques in our docs.
The final step is installing the FactBranch app in Zendesk Support. You'll find everything needed for this in the trigger config section in your data pipeline in FactBranch.
Copy the provided API key and click on one of the marketplace links (Zendesk Support, Sell or Chat) to install the app. Here's where you paste your API key. If required, you can also restrict which agents can see the app by roles or groups during installation.

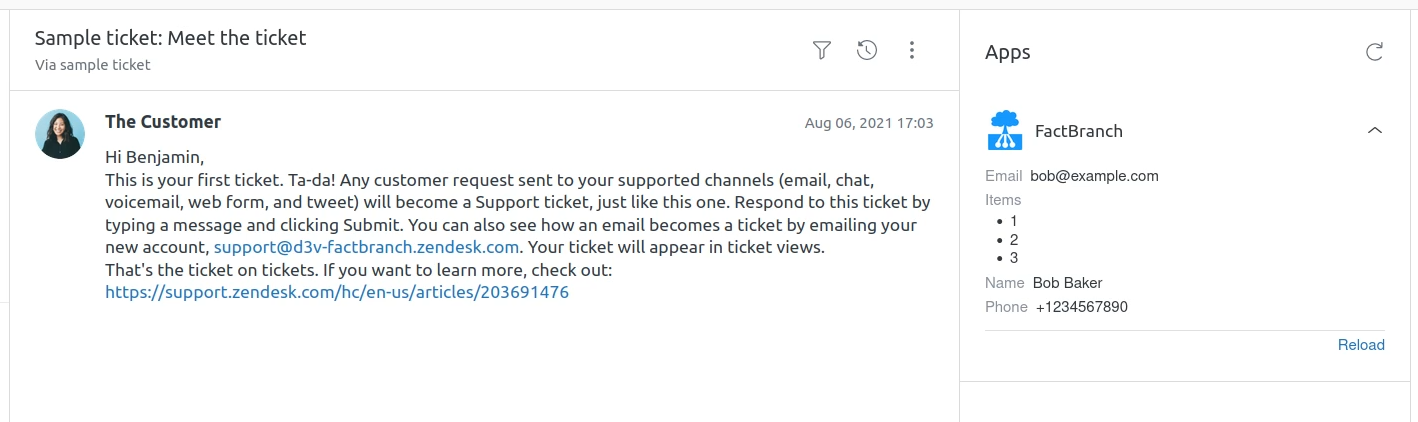
Once installed, refresh your tickets panel in Zendesk Support. You should now see FactBranch loading with all the data pulled from your REST API endpoint.
This process enables you to take data from any API and create an intuitive UI that helps your agents respond faster to tickets. The same process applies for Zendesk Sell and Chat - just install different apps as needed.
Start your 14-day free trial of FactBranch today and make your agents' lives easier every day. If you have any questions, reach out to support@factbranch.com.
Sign up for our newsletter to get our freshest insights and product updates.
We care about the protection of your data. Read our Privacy Policy.